
Bugün Hayata Geçirebileceğiniz Mobil Uyumlu Web Siteleri İçin 9 İpucu
Mobil uyumlu web sitesi uygulamaları – gerçekten gerekli mi? Kısa cevap: Evet, son derece önemlidir. Bunu kanıtlayan bazı çarpıcı veriler aşağıdadır:
-
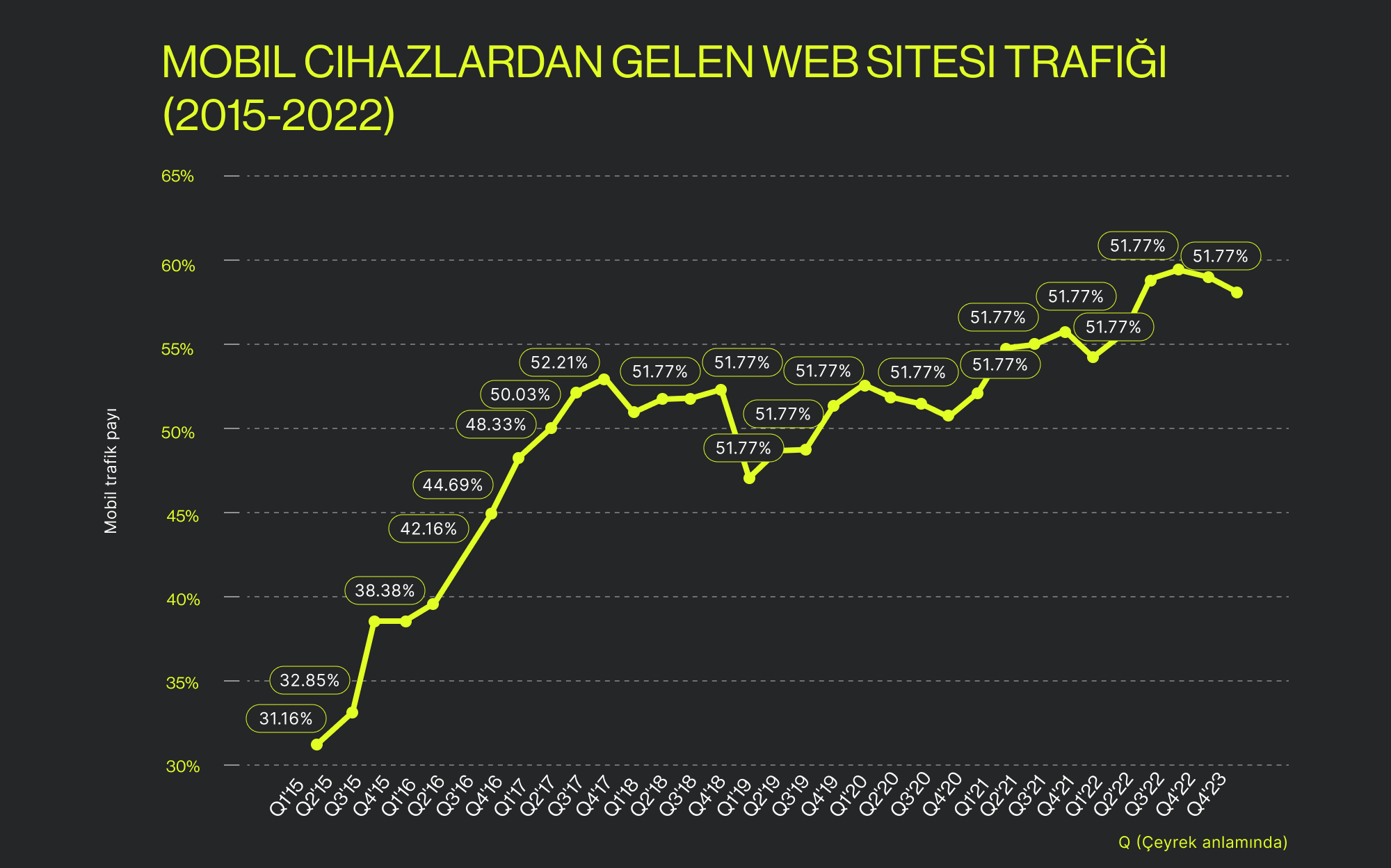
2022 itibarıyla, dünya genelindeki web trafiğinin %55,79’u mobil cihazlardan geldi (Statista)
-
Web sitesi kullanıcılarının %74’ü, mobil uyumluysa siteye tekrar geri döner (WebFX)
-
Müşterilerin, mobil uyumlu bir mağazadan alışveriş yapma olasılığı %67 daha fazladır (Forbes)
-
Mobil öncelikli bir web sitesi geliştiren şirketlerin %68’i satışlarında artış gördü (SAG IPL)
-
Web tasarımcılarının %53,8’i, bir sitenin tüm cihazlarla uyumlu olmamasını yeniden tasarlama nedenlerinin başında görüyor (GoodFirms)
Mobil Uyumlu Web Siteleri: Eskiden ve Şimdi
2013 yılında, web trafiğinin sadece %16,2’si mobil cihazlardan geliyordu, bu da mobil trafiğin son on yılda dünya genelinde üç kattan fazla arttığı anlamına geliyor. Bu trende paralel olarak, Google da mobil uyumlu web sitelerini daha yüksek arama sıralamalarıyla ödüllendiriyor ve uyumlu olmayanları cezalandırıyor.
Günümüzde, web trafiğinin yarısından fazlası mobil cihazlardan geliyor. Daha da ilginci, en son Ericsson Mobility Report'a göre, 2025 yılına kadar mobil trafiğin %25 oranında artması öngörülüyor. Bu büyük resmi daha iyi anlamanızı sağlamak için, işbu infografiğe bir göz atın.

Gördüğünüz gibi, mobil kullanım hızla yükseliyor ve tüm web sitesi sahiplerinin, Google sıralamalarını iyileştirmek ve dönüşümleri artırmak için mobil uyumlu uygulamaları benimsemesi gerekiyor.
Mobil uyumlu bir web sitesi geliştirmenize yardımcı olmak için en iyi uygulamaları içeren bu kılavuzu derledik. Ucraft web sitesi oluşturucusunun, bu makalede bahsettiğimiz birçok mobil uyumluluk unsurunu zaten kapsadığını unutmayın. Ancak, sağlam bir çevrimiçi mağaza oluşturmayı planlıyorsanız, e-ticaret sitenizi tasarlamak için bir uzmandan yardım almak faydalı olabilir. Bu nedenle, bu kılavuzu web sitenizi tasarlarken ve optimize ederken karşılaştırabileceğiniz bir "kontrol listesi" olarak düşünün.
Mobil Uyumlu Web Siteleri: Doğru Bir Başlangıç
Daha fazla ilerlemeden önce, mobil uyumlu bir web sitesine sahip olmanın ne anlama geldiğini bir gözden geçirelim. Daha önce bundan bahsetmiştik, ama bir kez daha hatırlayalım! Google’a göre...
Mobil öncelikli indeksleme, Google’ın içeriklerin indekslenmesi ve sıralanmasında ağırlıklı olarak mobil versiyonu kullanması anlamına gelir. Geçmişte, bir sayfanın içeriği değerlendirilirken genellikle masaüstü versiyonu kullanılırdı. Ancak, günümüzde çoğu kullanıcı Google Arama’ya mobil cihazlardan eriştiği için Googlebot, artık sayfaları öncelikle akıllı telefon tarayıcısıyla tarayıp indeksliyor.

Google, mobil uyumlu web siteleri oluştururken web sitesi sahiplerine bazı en iyi uygulamaları öneriyor. Tabii ki burada gördüğünüz sadece buzdağının görünen kısmı, çünkü işler aslında daha karmaşık. Ancak, en bariz olanlarla başlayalım:
-
Telefonlarda sık kullanılmayan yazılımlardan kaçının – örneğin, Flash.
-
Okunabilir, büyük metinler kullanın – sayfanın en az %60'ında 12 piksel.
-
İçeriğin ekran boyutuna otomatik olarak uyum sağlamasını sağlayın.
-
Bağlantıları, her birine ayrı ayrı tıklanabilecek kadar aralıklı yerleştirin.
Şu anda, Google’ın Sayfa Deneyimi Güncellemesine uyum sağlamak için web sitenizi iyileştirmeniz her zamankinden daha önemli. Uzmanlar Core Web Vitals ve sayfa deneyimi sinyalleri hakkında çokça konuşuyor ve konuşmaya devam edecek, ancak gelin hafızamızı tazeleyelim: Mobil uyumlu web tasarımı nedir ve yüksek sıralamalı, optimize edilmiş bir siteye sahip olmanın anlamı nedir?
-
Googlebot’un içeriğinizi doğru şekilde erişip görüntülediğinden emin olun.
-
Masaüstü ve mobil versiyonlarınızda aynı içeriğe sahip olun.
-
Hem masaüstü hem de mobil sürümde yapılandırılmış verilerin aynı olduğundan emin olun.
-
Meta verilerinizi optimize edin, her iki sürümde de aynı olduğundan emin olun.
-
Reklamlar mobil sayfa sıralamanızı olumsuz etkileyebilir, bu yüzden mobil cihazlarda reklam gösterirken Better Ads Standard'a uyduğunuzdan emin olun.
-
Dosya boyutlarınızı optimize edin ve küçültün; yükleme süresini iyileştirmek için bu faktörü göz ardı etmeyin. Videolar için özellikle dikkatli olun; çok büyük, ağır ya da sayfaları yavaşlatıcı olmamalıdır.
-
Genel sayfa hızını artırın.
-
İçerik düzeninin ve sıralamasının, masaüstünde olduğu kadar mantıklı olduğundan emin olun.
-
Web sitesi animasyonlarını yayımlamadan önce, mobilde de masaüstü kadar iyi çalıştıklarından emin olun. Ayrıca Google’ın mobilde animasyonları "düzen kayması" olarak algılamadığından emin olun.
-
JavaScript’in mobil sürümde iyi çalışıp çalışmadığını iki kez kontrol edin, çünkü bazen sorun çıkabilir.
-
Pop-up'ları devre dışı bırakın. Google bunları "girişimci geçişler" olarak adlandırıyor, ancak kullanıcıları rahatsız eden ve yüksek çıkış oranlarına neden olan pop-up'lardan kaçının.
-
Sitenizi mobil için tasarlarken veya optimize ederken "kalın parmak" prensiplerini göz önünde bulundurun. Dokunmatik ekran navigasyonu istenmeyen tıklamalara yol açabilir. Butonlarınızın, bağlantılarınızın, görsellerinizin vs. çok büyük veya küçük olmadığından ve bir parmağın kaydırma yolunu engellemediğinden emin olun.
Bu konuları birazdan daha detaylı bir şekilde ele alacağız. Ancak şu an anlamanız gereken en önemli şey, mobil uyumlu bir web sitesinin, küçük ekranda gezinmesi kolay ve sezgisel bir kullanıcı deneyimi sunması gerektiğidir.
Mobil Uyumlu Web Siteleri İçin 9 İpucu
İşte mobil uyumlu web siteleri için en iyi uygulamalar ve teknikler!
#1: Mobil Öncelikli İndekslemeyi Göz Önünde Bulundurarak Tasarlayın
Google’ın Mobil Öncelikli İndeksleme kullanması nedeniyle, bu tekniği kendinizin de uygulaması mantıklı olacaktır. Ziyaretçiler genellikle mobil ve masaüstü sürümleriniz arasında içerik, renkler ve temalar gibi benzerlikler görmek ister, ancak yapının farklı olmasını da beklerler.
Burada amaç, sadece temel unsurlara odaklanmaktır. Peki, bu temeller neler? Masaüstü sitenizde birçok farklı gezinme sekmesi gösterebilirsiniz, ancak uzmanlar küçük ekranlar için 4 - 8 öğe arasında kalmanızı öneriyor.
Örneğin, "Ana Sayfa" sekmesini kaldırarak yer tasarrufu sağlayabilirsiniz. Bunun yerine, şirket logonuzu mobil ekranın sol üst köşesine yerleştirip kullanıcıları ana sayfaya yönlendirecek şekilde ayarlayabilirsiniz!

Eğer çok seviyeli bir navigasyona ihtiyacınız varsa, bunu basit tutun ve dikey yönlendirilmiş bir açılır menü işlevi kullanın. Flash’tan, ne kadar cazip gelse de, kaçının çünkü kullanıcıların telefonlarında çalışmayabilir. Aksi takdirde, oluşturduğunuz özel efektleri kullanıcılar göremeyebilir.
Ayrıca, Google ve uzmanların da söylediği gibi, pop-up'larla dikkatli olun. Mobil cihazlarda kapatılması zor olabilir ve bu da ziyaretçilerin kötü bir deneyim yaşamasına ve yüksek çıkış oranlarına yol açabilir.
Bu ipuçlarını ciddiye alır ve web sitenizi duyarlı bir mobil yapı göz önünde bulundurarak tasarlarsanız, mobil özellikleriniz masaüstüne de sorunsuz şekilde aktarılır ve her iki versiyon da aynı görünüme sahip olur.
#2: Eğer mobil tasarımı masaüstünden sonra yapıyorsanız, kapsamlı bir araştırma yapın
Eğer web sitenizi mobil uyumlu düşünmeden tasarladıysanız, değişiklik yapmak biraz daha zor olabilir, ancak imkânsız değildir. Buradaki hedefiniz, web analiz araçları ve UX tasarım ipuçlarını kullanarak veri toplamakla başlamaktır.
Bu noktada sorabileceğiniz bazı sorular şunlar olabilir:
-
Ziyaretçiler hangi içeriği en önemli buluyor?
-
Hangi içerikleri görmezden geliyorlar?
-
Ziyaretçiler web sitenizde genellikle hangi yolu izliyor?
Eğer reklamlar gelir kaynağınız ise, onları kaldırmayın. Ancak reklamlar ikincil bir gelir kaynağıysa, mobilde reklamları kaldırmayı düşünerek web sitenizi daha hızlı ve sade tutabilirsiniz.
Son olarak, web sitenizin farklı öğeleri üzerinde hız testleri yapın. Yüklenmesi uzun süren öğeler varsa, bunların siteniz için kritik olup olmadığını ve boyutlarını küçültüp küçültemeyeceğinizi veya tamamen kaldırıp kaldıramayacağınızı değerlendirin.
Referans olarak, Google’ın araştırmasına göre, ziyaretçilerin %53’ü mobil sayfanızın yüklenmesi 3 saniyeden uzun sürerse sayfayı terk ediyor. Artık sayfa yükleme süresi ve hız, sıralama için kritik faktörler, bu yüzden göz ardı etmeyin!
Bir sonraki adım, içerik yollarınızı haritalandırmaktır. İçerik yolu, ziyaretçilerinizi istediğiniz sonuca (örneğin, bir satın alma işlemine) götüren bir dizi deneyimdir. Bu yolları kabaca çerçeveledikten sonra, Ucraft'ın şablonlarıyla birleştirmeye başlayabilirsiniz.
#3: Mobil Uyumlu İçerik Yazmayı Unutmayın
Mobil uyumlu web siteleri için bir sonraki en iyi uygulama ipucu içerikle ilgilidir: Yani, içeriği mobil uyumluluğu göz önünde bulundurarak yazmaktır. Yaygın bir hata, içeriği sıkıştırmak veya yazı tipini küçültmek için ekran boyutuna uydurmaya çalışmaktır.
Zorlayıcı biçimlendirme veya sürekli yakınlaştırma ve kaydırma yerine, kendinize snraki soruyu sorun: Hangi içerik en önemli ve insanlar belirli bir ekran boyutunda ne kadarını rahatça okuyup anlayabilir?
İşte başlamanız için birkaç öneri:
-
Büyük, açıklayıcı butonlar ekleyin. Apple, 44x44 pt boyutunu öneriyor.
-
Yazı boyutunu artırın. En az 16px, 1.5 satır aralığı tercih edin.
-
Fareyle üzerine gelme efektlerinden kaçının.
#4: Gezinme Menüsünü ve Ana Sayfayı Optimize Edin
Web sitenizin üst kısmında listelenen öğeleri en aza indirmenin yanı sıra, ziyaretçilerin mobil cihazda kolayca gezinmesine yardımcı olmak için sonraki faktörleri de göz önünde bulundurun.

4.1. En Önemli Sayfalar
Ziyaretçilere önce en kritik web sayfalarını sunun. Ayrıca, web sitenizde trafik analiz araçlarına erişiminiz varsa, bunu kullanın. Bunun yanı sıra, kendinize birkaç soru daha sorun:
-
Ziyaretçiler en çok hangi sayfalara gidiyor?
-
Hangi sayfaları ziyaret etmiyorlar?
-
Silo stratejisi kullanıyorsanız, hangi kategori sayfaları en üstte yer alıyor?
-
Akıllı telefon kullanıcıları sitenizde en sık hangi işlemleri yapıyor?
-
Web sitenizdeki hangi sayfalar, ziyaretçileri en hızlı ve doğrudan istedikleri sonuca götürüyor?
Bu sorulara verdiğiniz cevaplar, yeni içerik oluştururken sizi bilinçli bir şekilde yönlendirebilirler.
4.2. Arama = Gezinme
Eğer web siteniz karmaşıksa (çok sayıda ürün kategorisi, ürün, boyut, renk gibi seçeneklere sahip büyük bir e-ticaret sitesi gibi) ek açılır menüler yerine bir arama kutusu eklemeyi düşünün. Arama çubuğunuzu farklı ek arama terimlerine göre yapılandırın ve düzgün çalışıp çalışmadığını test edin
4.3. Gezinme menüsü sezgisel olmalı
Şu ana kadar yaptığınız tüm çalışmalar web sitenizi sezgisel ve kullanımı kolay hale getirdi. Bir sonraki adım, menüyü basit ve anlaşılır tutmaktır. Örneğin, arama çubuğunuzun yanına bir büyüteç simgesi ekleyerek her özelliğin amacını netleştirebilirsiniz. Üst üste birkaç çizgi de menüyü göstermek için kullanılabilir.
Google’ın ana sayfa, gezinme, menüler ve diğer konularla ilgili söylediklerine bakalım:
-
Çağrı aksiyonlarını öne ve merkeze yerleştirin. İkincil görevleri menülerde veya "katlanma çizgisinin altında" (sayfanın aşağı kaydırmadan görülmeyen kısmı) sunun. Kullanıcıların en sık yaptığı işlemleri kolayca erişilebilir hale getirin.
-
Menüyü sade ve kısa tutun. Mobil kullanıcılar, uzun bir listeyi kaydırıp istediklerini bulmak için sabırsız olabilirler. Bunun yerine, kullanılabilirliği feda etmeden menünüzü olabildiğince az öğe ile düzenleyin.
-
Ana sayfaya dönmeyi kolaylaştırın. Kullanıcılar, logoya dokunduklarında (genellikle mobil sayfanın sol üst köşesinde yer alır) ana sayfaya dönmeyi beklerler ve bu seçenek olmadığında veya çalışmadığında hayal kırıklığı yaşarlar.
-
Promosyonlar (özellikle uygulama yükleme gibi tam sayfa promosyonlar) kolayca kapatılabilir olmalı ve kullanıcı deneyimini kesintiye uğratmamalıdır.
4.4. CTA’larınızı mümkün olduğunca net bir şekilde gösterin
CTA’ye gelirsek, mobilde kullanıcıların CTA'ları iki saniyeden kısa sürede fark etmesi gerektiğini biliyor muydunuz? Uzmanlar, bu öneriyi rekabet avantajı sağlamak için vurguluyor. Yukarıda gördüğünüz gibi, Google da düğmelerinizi görünür, öne ve merkeze yerleştirmenizi öneriyor.
Mobil uyumlu web siteleri için en iyi uygulamalar, CTA'ların herkes tarafından kolayca görülüp etkileşime geçilebilmesini teşvik ederken, dengeyi korumanız da önemlidir. Sitenizi çok sayıda düğme ve bağlantı ile doldurmayın; bu, küçük ekranlarda kullanıcıları şaşırtabilir, dikkatlerini dağıtabilir ve onları rahatsız edebilir.
4.5. Birden fazla ekranı unutmayın
En ilgili ziyaretçileriniz muhtemelen web sitenizi tekrar tekrar ve birden fazla cihazda ziyaret edecektir. Bu nedenle, hangi cihazda olursa olsun, renklerinizin ve temalarınızın aynı kalmasını sağlayın.
Dikkate almanız gereken birkaç soru daha var:
-
Ziyaretçileriniz adres, telefon numarası veya e-posta gibi temel bilgilerinizi kolayca bulabilirler mi?
-
Web sitenize bir "arama" düğmesi veya mağaza bulucu eklemeli misiniz?
Bu son sorunun cevabını görelim. Mobil uyumlu bir web sitesinin en iyi uygulaması nedir? Öncelikle kullanıcı deneyimini kolaylaştırın, böylece sunduğunuz hizmetlerden mümkün olduğunca az adımda yararlanabilmelerini sağlayın.
Başka bir deyişle, mobildeki tüm web sitesi etkileşimlerinden en iyi şekilde yararlanmalı ve her şeyi kusursuz bir kullanıcı deneyimine dönüştürmelisiniz. e-Ticaret web siteniz veya insanların sizinle iletişim kurmasına dayalı herhangi bir işletmeniz varsa, kesintisiz bir pazarlama hunisi ve müşteri hizmetleri deneyimi sağlamanın en kolay yolu, müşterilerinizin sizinle iletişim kurmasını kolaylaştırmaktır.
Bazı ipuçlar aşağıdaki gibidir:
-
Telefon numaranızı tıklanabilir bir bağlantı haline getirin (Tıkla ve Ara);
-
Merkez/mağaza adresinizi tıkladığınızda Google Haritalar uygulaması açılacaktır (işe yarar!);
-
Kullanıcıların sizinle iletişim kurmasını veya bir satın alma işlemini tamamlamasını kolaylaştırmak için kısa formlar ekleyin. Birazdan formlar hakkında daha fazla konuşacağız.
#5: Hızı Artırmak İçin Görüntüleri Optimize Edin
Kendimizi tekrarladığımızı düşünebilirsiniz, yanılmıyorsunuz. Yapıyoruz ama doğru nedenlerle. Web sitesi hızı, kullanıcı deneyimi ve müşteri yolculuğu üzerinde o kadar büyük bir etkiye sahip ki, Portent'in 2022 yılında yaptığı bir araştırmaya göre, 1 saniyede yüklenen web sitelerinin dönüşüm oranı, 5 saniyede yüklenen web sitelerine göre 3 kat daha yüksektir.
Hızı artırmaya gelince, görsel optimizasyonu web tasarımı ve SEO'daki en sıcak konulardan biridir.

Yükleme sürenizin yavaşlamasını önlemek için tüm görsellerin hızlı bir şekilde yüklenmesi gerekir. Bunu başarmak için görsellerinizi mobil cihazlar için optimize etmeniz gerekir:
1. Eski yöntem: kodu değiştirerek görüntüleri ölçeklendirin. Bu, dosya boyutunu aynı tutar ancak boyutunun ekranla birlikte ölçeklenmesine olanak tanır. Ancak bu bazen yine de daha uzun yükleme sürelerine neden olur.
VEYA
2. Daha yeni yöntem: HTML işaretlemesini kullanarak görüntüleri ölçeklendirin. Bu, ziyaretçinin tarayıcısının gerekenden daha büyük görseller indirmesini engeller. Maalesef tüm tarayıcılar bunu henüz desteklemiyor.
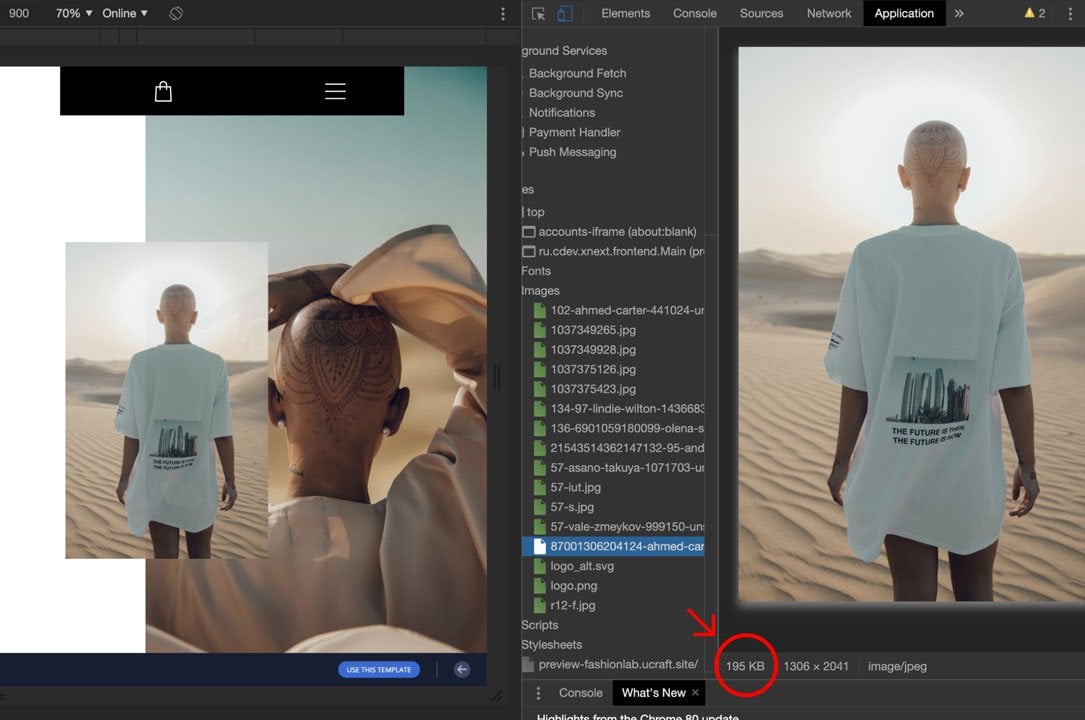
Deneyebileceğiniz daha kolay şeyler de var. Örneğin, görselleri seçerken dosya boyutuna dikkat edin, formatı (örn. JPG veya PNG), çözünürlüğü ve dosya adını göz önünde bulundurun. Görüntü kalitesini bozmadan mümkün olduğunca azaltın.
#6: HTTP İsteklerini Azaltarak ve Dosyaları Birleştirerek Hızı Artırın
Bir kullanıcı web sitenize girdiğinde, tarayıcısı siteyi yüklemek için ihtiyaç duyduğu dosyalar için sunucuya bir istek gönderir. Her dosyanın kendi isteği vardır. Yeni bir sayfayı her ziyaret ettiklerinde bu olur. Ne kadar çok dosyaya ihtiyaç duyulursa sayfanın yüklenmesi o kadar uzun sürer.
Doğal olarak dosya isteklerinin sayısını olabildiğince azaltmanın çözüm olacağını düşünürsünüz ve haklı da olursunuz. Ancak buradaki sorun şu ki, eğer HTTP isteklerinin sayısını tek bire indirirseniz, bu çok büyük olacak ve bu da web sitesi yükleme süresinde gözle görülür bir artışa yol açacaktır. Daha küçük resim boyutları kullanmak, başlamak için mükemmel bir yerdir.
#7. Mobil Sitenizdeki Formları Optimize Edin
Söz verdiğimiz gibi bir süreliğine formlara dönelim. Mobil cihazdaki form ne kadar uzunsa o kadar çok yazmamız gerekir. Mobil cihazlarda sürekli yazmak, teknoloji meraklısı nesil için bile can sıkıcıdır. Bir web sitesi ne kadar sinir bozucu olursa, ondan o kadar hızlı kurtuluruz.

Başka bir deyişle formlarınızı kısa tutun. Çok fazla bilgi istemek ve kullanıcıları küçük alanları veya kutuları yazmaya veya doldurmaya zorlamak, kullanıcıları hızlı bir şekilde oyalar. Alışveriş ödeme formları gibi bazı formlar gerçekten de zorunludur. Ancak mobil cihazlarda formların nasıl optimize edileceğine ilişkin bazı önerileri burada bulabilirsiniz:
-
Yalnızca ilgili bilgileri isteyin;
-
Formlarınızda hatalar olup olmadığını bir kez daha kontrol edin ve tüm onay kutularını görünür ve erişilebilir hale getirdiğinizden emin olun;
-
Kullanıcılarınızın bir tarih seçmesi gerekiyorsa görsel bir takvim son derece yararlı olabilir;
-
Formdaki her alan için en basit, en sezgisel giriş yöntemlerini tercih edin;
-
Bazı durumlarda tahminli metin iyi çalışır;
-
Gerekmedikçe kullanıcıyı yeni bir sayfaya yönlendirmekten kaçının.
#8. Tipografi Düşündüğünüzden Daha Önemlidir
Hiç mobil cihazlarda bir web sitesini ziyaret ettiğinizde küçük yazı tiplerine, sonsuz metin duvarlarına veya hiçbir anlam ifade etmeyen renkli başlıklara rastladığınız oldu mu? Maalesef bu olaylar hala yaşanıyor. O halde gerçeği daha iyi anlayalım:
-
Büyük metin blokları, mobil kullanıcıları, sizin ulaşmaya çalıştığınız noktaya (veya onları tıklamaya ikna etmeye çalıştığınız CTA'ya) ulaşmak için sürekli kaydırma yapmak zorunda kaldıklarından caydırır.
-
Uzmanlar aynı sayfada çok sayıda farklı yazı tipi boyutunu kullanmanızı önermiyor. Bununla birlikte, eğer bunu yaparsanız, odak noktalarınızı çok net bir şekilde belirttiğinizden emin olun.
-
Görsel bir hiyerarşiye karar verin ve yazı tiplerini seçip kullanırken bile buna bağlı kalın.
-
Yazı tipi boyutu önemlidir. Her yaşta ve görsel yetenekte olan kullanıcılarınızın çok sayıda ekran boyutu kullandığını, bu nedenle ne olursa olsun tüm metinlerin okunabilir ve anlaşılır olması gerektiğini unutmayın.
-
Yazı tipi türü daha da önemlidir. Hiçbir kullanıcının belirli tipografiyi çözmek için zaman veya çaba harcamaması gerektiğinden, basit ve net yazı tipleri seçmeyi düşünün. Bir sebepten dolayı bunlara web uyumlu klasik yazı tipleri diyorlar. Bunun yerine, UI/UX tasarım ilkelerine uygun belirli yazı tipleri kullanın ve tasarımınızda minimalizmi her zaman ön planda tutun.
#9: Web Sitenizi Test Edin
Mobil uyumlu web siteleri ilerledikçe, web sitenizi yolun her adımında test etmek muhtemelen dikkate alınması gereken en iyi uygulamadır.
Şimdiye kadar:
-
web sitenizi Ucraft'ın şablonlarını kullanarak mobil cihazları göz önünde bulundurarak oluşturdunuz;
-
yazı tipi türlerini ve boyutlarını göz önünde bulundurarak içeriğinizi farklı ekran boyutları için optimize ettiniz;
-
her şeyi dokunma dostu hale getirdiniz;
-
Ana sayfayı ve gezinmeyi düzenlediniz; ve
-
daha küçük resimler seçtiniz veya kodlarla oynadınız.
Bu, canlı yayına geçmeye hazır olduğunuz anlamına gelir, değil mi? Pek öyle değil.
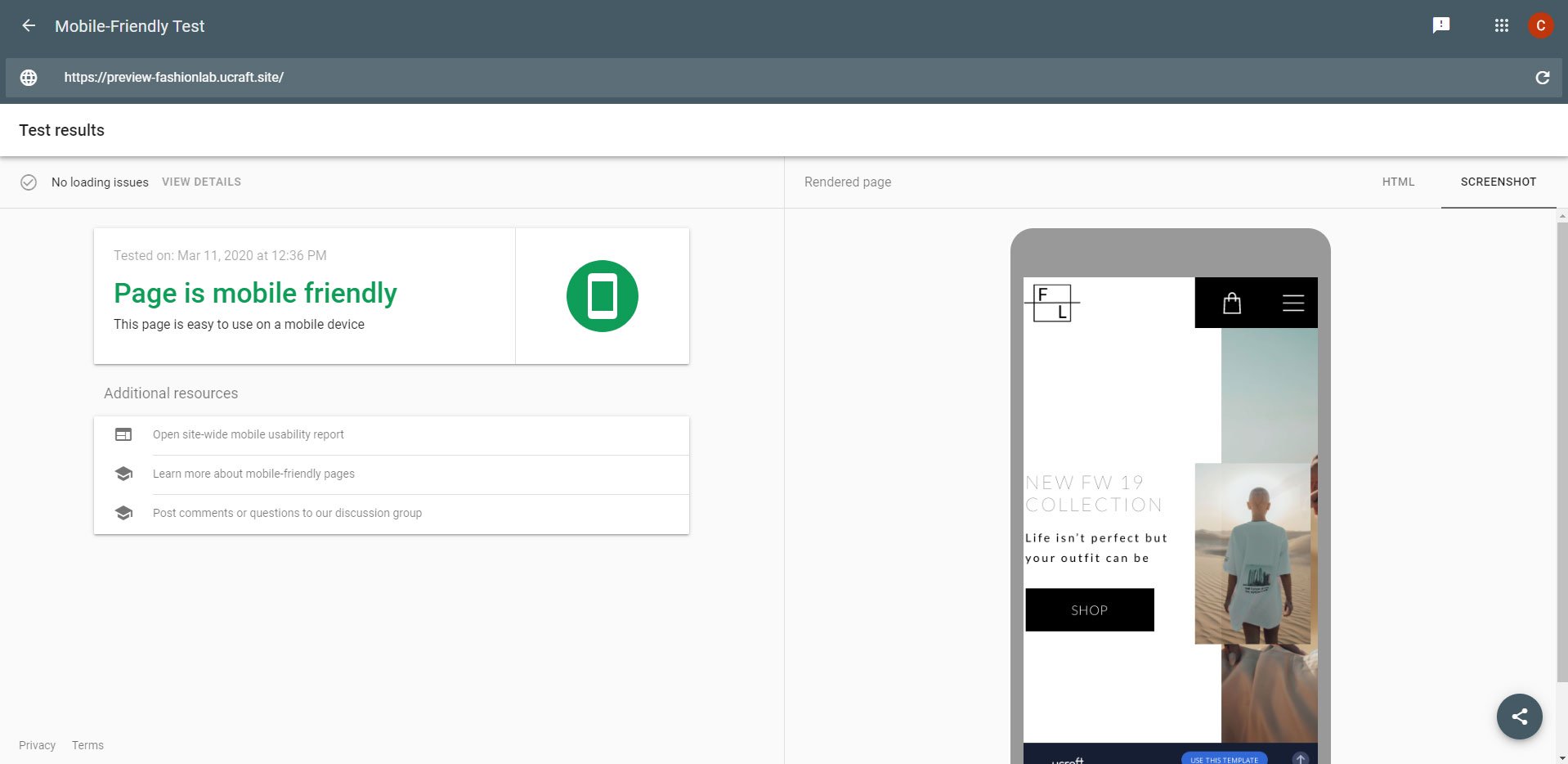
Tartışmasız en kritik adım geliyor: web sitenizi mobil uyumluluk açısından test etmek. Bunu yapmanın en basit yolu Google'ın Mobil Uyumluluk Testini kullanmaktır. Web sitenizi yayınladıktan sonra URL'nizi girebilirsiniz ve Google, "Googlebot akıllı telefonu" ile bir test gerçekleştirecektir.
Tıklama ve sayfa yükleme sorunları olup olmadığını görme seçeneğine ek olarak bir derecelendirme alacaksınız. Burada, yükleme hatalarının ortaya çıktığı sayfaların tam listesini alacaksınız.
Ayrıca, Browserstack ve Web Developer gibi diğer test araçlarını da kullanmalısınız. Ancak web sitenizi mobil uyumluluk açısından test etmenin en iyi yolu nedir?
Gerçek hayat testi. Gerçek bir cihaz kullanmak, mobil sitenizin gerçekte nasıl tepki vereceğini ölçmenin en doğru yolunu sunar. Alabildiğiniz kadar farklı cihazı alın ve web sitenizi bu cihazlarda ziyaret edin: iPhone ve Samsung akıllı telefonlar, iPad'ler, tabletler vb.
Bunu yaparken bir kontrol listesini aklınızda bulundurun:
-
Web sitesi her cihazda nasıl görünüyor? Harika mı yoksa o kadar da harika değil mi?
-
Herhangi bir hata var mı? Hangi cihazlarda ve ne tür?
-
UX yeterince dostu mu? Örneğin "şişman başparmak" sendromu yaşamadan istediğiniz düğmeye kolaylıkla basabiliyor musunuz?
Tabii ki, birçok cihaz var – maliyet ve zaman yatırımı, hepsini test etmeyi imkansız hale getirebilir. Eğer sizin durumunuz da böyleyse, yukarıda bağlantısı verilen araçları kullanın veya emülatörler ya da simülatörleri deneyin – mobil uyumluluğu sağlamak için elinizdeki kaynaklar dahilindeki her şeyi kullanın.
Mobil Uyumluluk için Web Sitesi Tasarımı ve Optimizasyonu: SSS
Sizi tasarım ve optimizasyon görevlerinizle baş başa bırakmadan önce, her şeyi daha da netleştirmek için, kullanıcılarımızdan en sık aldığımız sorulara yanıt verelim!
Mobil Uyumlu Web Sitesi Nedir?
Mobil uyumlu bir web sitesi, çeşitli mobil cihazlarda tutarlı bir kullanıcı deneyimi sunan bir sitedir. Ucraft ile, modern cihazların tamamında sorunsuz çalışan gelişmiş bir web sitesi veya çevrimiçi mağaza oluşturabilirsiniz. Her Ucraft şablonu, mobil uyumluluk göz önünde bulundurularak tasarlanmıştır.
Duyarlı Web Tasarımı Nedir?
Bu tekniği kullanmak, sitenizin mobil cihazda ziyaret edildiğinde HTML ve URL'sinin aynı kalması anlamına gelir. Ayrıca, web sitenizin tüm içeriği her ekran boyutuna uyum sağlar.
Google da Duyarlı Web Tasarımı'nı öneriyor. Bazı avantajları aşağıdadır:
-
Tasarım esnektir, ekran boyutunu ve yönünü otomatik olarak algılar;
-
Web sitesinin kullanıcı deneyimi tüm tarayıcı ve cihaz türlerinde benzerdir;
-
Sadece bir URL'ye ihtiyacınız olur.
Kısacası, duyarlı web tasarımı tek bir düzenle oluşturulur ve cihazın çözünürlüğüne bağlı olarak medya sorguları ve CSS manipülasyon teknikleriyle uygun şekilde küçülür (veya büyür). Örneğin, bir sayfadaki bir görselin ekran genişliğinden bağımsız olarak her zaman web sayfasının %30'unu kaplayacak şekilde tasarlayabilirsiniz, geri kalan %70 de buna göre ölçeklenir. Bu şekilde, her olasılığı kapsayarak her cihaz için optimize edilmiş bir web sayfası sunmayı garanti etmiş olursunuz.
Bunu kendi başınıza yapmak karmaşık görünebilir, çünkü web sitesinin duyarlılığı, sonsuz ekran boyutları için sonsuz düzenler tasarlamanız gerektiğini ima eder ve bu da tabii ki çok fazla kodlama gerektirir. Ancak, işler göründüğünden daha kolaydır. Web sitesi oluşturucunuz olarak Ucraft'ı kullanırsanız, kodlama öğrenmeden mobil uyumlu bir web sitesi tasarlamanıza olanak tanıyan şablonları kolayca seçebilirsiniz.
Dinamik Sunum Nedir?
Dinamik sunum tekniği, cihaza bakılmaksızın aynı URL'yi kullanır, ancak cihazlara göre farklı kod sürümleri sunar. Peki, web sitenizde birden fazla yapılandırmaya sahip olmak uygun mu? Google bunun uygun olduğunu söylüyor.
Siteniz için birden fazla yapılandırma kullanmak uygundur. Sayfa düzeyinde her yapılandırmanın arama motorlarına doğru sinyaller verdiğinden emin olun. Eğer hibrit bir duyarlı tasarım kullanıyorsanız (örneğin, duyarlı tasarım ancak görseller dinamik olarak sunuluyor), Google bunu yine de duyarlı olarak kabul eder, çünkü sayfa neredeyse aynıdır.
Masaüstü ve mobil sürümler için ayrı URL'ler oluşturabilir miyim?
Evet, oluşturabilirsiniz. Bu teknik, masaüstü ve mobil sürümler için tamamen ayrı URL'ler oluşturur. Genellikle mobil sürüm, www.m.sitename.com veya www.sitename.com/mobile gibi görünür. Masaüstü sürümü olmayan, sadece mobil için bağımsız bir web sitesi oluşturabilirsiniz. Google, yalnızca mobil sürüm için bir web sitesinin kendi başına bir itibar kazanmasını önerir (özgün, ilgili, yüksek kaliteli içerik, iyi iç ve dış bağlantılar, optimize edilmiş dosyalar vb.).
Bu soruları yanıtladığımıza göre, şimdi kontrol listemize geçelim!
Google Mobil Uyumluluk Testi Sonucu, Google Page Speed Insights UX Skoruyla Aynı mı?
Bu soruyu Google'ın kendisinin yanıtlamasına izin verelim, çünkü bu onların alanı!
Mobil Uyumluluk Testi, sayfayı almak için Googlebot'u kullanır. PageSpeed Insights ise Googlebot'u kullanmaz, bunun yerine gerçek bir kullanıcının sayfayı nasıl aldığını simüle eder. Bu, Mobil Uyumluluk Testi'nin robots.txt kurallarına uyması, ancak PSI'nın uymaması anlamına gelir. Eğer Googlebot sayfayı, JavaScript'i, CSS'i veya diğer kaynakları alamıyorsa, Mobil Uyumluluk Testi sayfanın mobil uyumlu olduğunu tespit edemeyebilir. Sayfanızın mobil uyumlu olup olmadığını öğrenmek için Mobil Uyumluluk Testi'ni kullanın.
Sonuç
Araştırmalar göz önüne alındığında, web sitenizi mobil uyumlu olacak şekilde tasarlamak büyük önem taşıyor. Google, web sitelerini mobil uyumluluğuna göre sıralıyor ve insanlar internete erişmek için masaüstü bilgisayarlardan daha fazla mobil cihaz kullanıyor. Farklı ekran boyutlarının çeşitliliğiyle, web sitenizin her birine uyum sağlayabilmesi gerekiyor.
Mobil uyumlu bir web sitesi için "kontrol listemizi" özetleyecek olursak :
-
Mümkünse Duyarlı Web Tasarımı tercih edin. Bu, sitenizin arayüzünü birçok farklı cihazda en benzer şekilde tutar ve tek bir web adresi kullanmanızı sağlar.
-
Mobil öncelikli tasarıma odaklanın – bunu yaparsanız masaüstü sürümü kendiliğinden uyum sağlayacaktır.
-
Siteyi oluştururken yazı tipini büyütün, fareyle üzerine gelme efektlerinden kaçının ve düğmeleri büyük ve ayrı tutun, böylece dokunması kolay olacak.
-
Görselleri optimize etmeyi ve dosyaları birleştirerek yükleme süresini azaltmayı unutmayın.
-
Yazdığınız içerik ve kullandığınız tipografiyle özenli olun.
-
Tüm formlarınızı kısa ve ilgili tutun.
-
Son olarak – sitenizi test edin (mümkünse her aşamada). Gerçek cihazlar kullanmaya özen gösterin.
Bu adımları gözden geçirin, test edin ve gerekli düzenlemeleri yapın; böylece mobil uyumlu bir web sitesine ve daha yüksek Google sıralamalarına ulaşma yolunda ilerlemiş olacaksınız.
İlgili gönderiler
446,005 entrepreneurs like you already have a head start
Become one of them by getting world-class expertise delivered into your inbox, for free.